{@link android.widget.LinearLayout} is a {@link android.view.ViewGroup} that displays child {@link android.view.View} elements in a linear direction, either vertically or horizontally.
You should be careful about over-using the {@link android.widget.LinearLayout}. If you begin nesting multiple {@link android.widget.LinearLayout}s, you may want to consider using a {@link android.widget.RelativeLayout} instead.
res/layout/main.xml file and insert the following:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:text="red"
android:gravity="center_horizontal"
android:background="#aa0000"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
<TextView
android:text="green"
android:gravity="center_horizontal"
android:background="#00aa00"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
<TextView
android:text="blue"
android:gravity="center_horizontal"
android:background="#0000aa"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
<TextView
android:text="yellow"
android:gravity="center_horizontal"
android:background="#aaaa00"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:text="row one"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<TextView
android:text="row two"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<TextView
android:text="row three"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<TextView
android:text="row four"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
Carefully inspect this XML. There is a root {@link android.widget.LinearLayout} that defines its orientation to be vertical—all child {@link android.view.View}s (of which it has two) will be stacked vertically. The first child is another {@link android.widget.LinearLayout} that uses a horizontal orientation and the second child is a {@link android.widget.LinearLayout} that uses a vertical orientation. Each of these nested {@link android.widget.LinearLayout}s contain several {@link android.widget.TextView} elements, which are oriented with each other in the manner defined by their parent {@link android.widget.LinearLayout}.
HelloLinearLayout.java and be sure it loads the
res/layout/main.xml layout in the
{@link android.app.Activity#onCreate(Bundle) onCreate()} method:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
The {@link android.app.Activity#setContentView(int)} method loads the
layout file for the {@link android.app.Activity}, specified by the resource
ID — R.layout.main refers to the res/layout/main.xml layout
file.
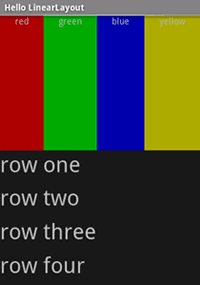
You should see the following:

Notice how the XML attributes define each View's behavior. Try
experimenting with different values for android:layout_weight to see how the screen
real estate is distributed based on the weight of each element. See the Common Layout Objects
document for more about how {@link android.widget.LinearLayout} handles the
android:layout_weight attribute.