
Some Android applications require to squeeze every bit of performance out of the UI toolkit and there are many ways to do so. In this article, you will discover how to speed up the drawing and the perceived startup time of your activities. Both these techniques rely on a single feature, the window's background drawable.
The term window background is a bit misleading, however. When you
setup your user interface by calling setContentView() on an
{@link android.app.Activity}, Android adds your views to the Activity's
window. The window however does not contain only your views, but a few others
created for you. The most important one is, in the current implementation used
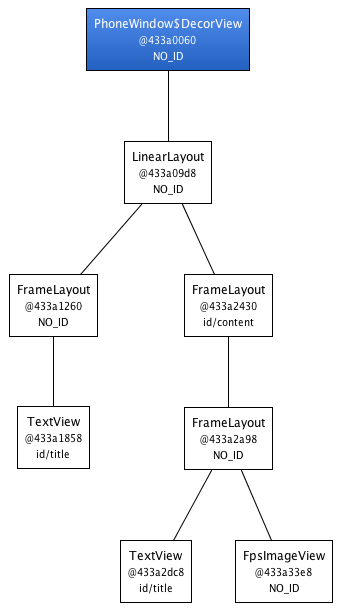
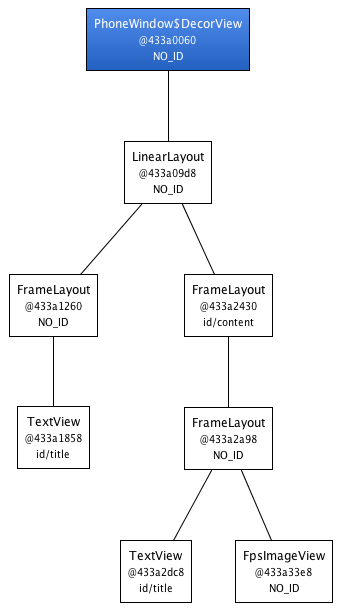
on the T-Mobile G1, the DecorView, highlighted in the view
hierarchy below:

The DecorView is the view that actually holds the
window's background drawable. Calling
{@link android.view.Window#setBackgroundDrawable(android.graphics.drawable.Drawable) getWindow().setBackgroundDrawable()}
from your Activity changes the background of the window by changing
the DecorView's background drawable. As mentioned before, this
setup is very specific to the current implementation of Android and can change
in a future version or even on another device.
If you are using the standard Android themes, a default background drawable is set on your activities. The standard theme currently used on the T-Mobile G1 uses for instance a {@link android.graphics.drawable.ColorDrawable}. For most applications, this background drawable works just fine and can be left alone. It can however impacts your application's drawing performance. Let's take the example of an application that always draws a full screen opaque picture:

You can see on this screenshot that the window's background is invisible,
entirely covered by an ImageView. This application is setup to
redraw as fast as it can and draws at about 44 frames per second, or 22
milliseconds per frame (note: the number of frames per second
used in this article were obtained on a T-Mobile G1 with my finger on the screen
so as to reduce the drawing speed which would otherwise be capped at 60 fps.) An
easy way to make such an application draw faster is to remove the
background drawable. Since the user interface is entirely opaque, drawing the
background is simply wasteful. Removing the background improves the performance
quite nicely:

In this new version of the application, the drawing speed went up to 51 frames per second, or 19 milliseconds per frame. The difference of 3 milliseconds per is easily explained by the speed of the memory bus on the T-Mobile G1: it is exactly the time it takes to move the equivalent of a screenful of pixels on the bus. The difference could be even greater if the default background was using a more expensive drawable.
Removing the window's background can be achieved very easily by using
a custom theme. To do so, first create a file called
res/values/theme.xml containing the following:
<resources>
<style name="Theme.NoBackground" parent="android:Theme">
<item name="android:windowBackground">@null</item>
</style>
</resources>
You then need to apply the theme to your activity by adding the attribute
android:theme="@style/Theme.NoBackground" to your
<activity /> or <application /> tag. This
trick comes in very handy for any app that uses a MapView, a
WebView or any other full screen opaque view.
Opaque views and Android: this optimization is currently necessary because the Android UI toolkit is not smart enough to prevent the drawing of views hidden by opaque children. The main reason why this optimization was not implemented is simply because there are usually very few opaque views in Android applications. This is however something that I definitely plan on implementing as soon as possible and I can only apologize for not having been able to do this earlier.
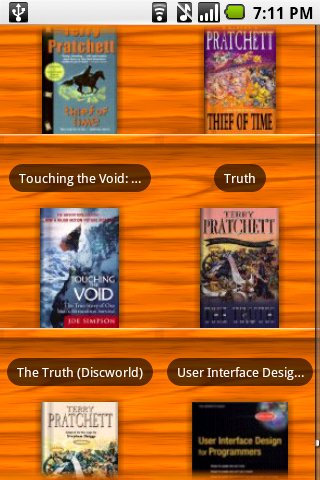
Using a theme to change the window's background is also a fantastic way to improve the perceived startup performance of some of your activities. This particular trick can only be applied to activities that use a custom background, like a texture or a logo. The Shelves application is a good example:

If this application simply set the wooden background in the XML layout or in
onCreate() the user would see the application startup with the
default theme and its dark background. The wooden texture would only appear
after the inflation of the content view and the first layout/drawing pass. This
causes a jarring effect and gives the user the impression that the application
takes time to load (which can actually be the case.) Instead, the application
defines the wooden background in a theme, picked up by the system as soon as the
application starts. The user never sees the default theme and gets the
impression that the application is up and running right away. To limit the
memory and disk usage, the background is a tiled texture defined in
res/drawable/background_shelf.xml:
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/shelf_panel"
android:tileMode="repeat" />This drawable is simply referenced by the theme:
<resources>
<style name="Theme.Shelves" parent="android:Theme">
<item name="android:windowBackground">@drawable/background_shelf</item>
<item name="android:windowNoTitle">true</item>
</style>
</resources>
The same exact trick is used in the Google Maps application that ships
with the T-Mobile G1. When the application is launched, the user immediately
sees the loading tiles of MapView. This is only a trick, the theme
is simply using a tiled background that looks exactly like the loading tiles of
MapView.
Sometimes the best tricks are also the simplest, so the next time you create an activity with an opaque UI or a custom background, remember to change the window's background.